2023 Website revamp for a new start
01 May 2023To mark the start of finding a new job and moving to the UK, I revamped my website.
After looking at several inspiring websites, I decided that for this revamp, I wanted to express more of my personality as well as make it fun! I was mainly inspired by lynnandtonic's website, and have been fangirling about it ever since finding it. Not only does it showcase really cool and fun projects, but it also impressively showcases annual iterations of the website in the Archive page, which I find motivating and encouraging. I am especially wowed by the wild and imaginative digital easter eggs on the websites (e.g., re-sizing the window to show animations, dragging and dropping icons to change the theme of components).
Without further ado, here is how I revamped my website.
The illustrated cover
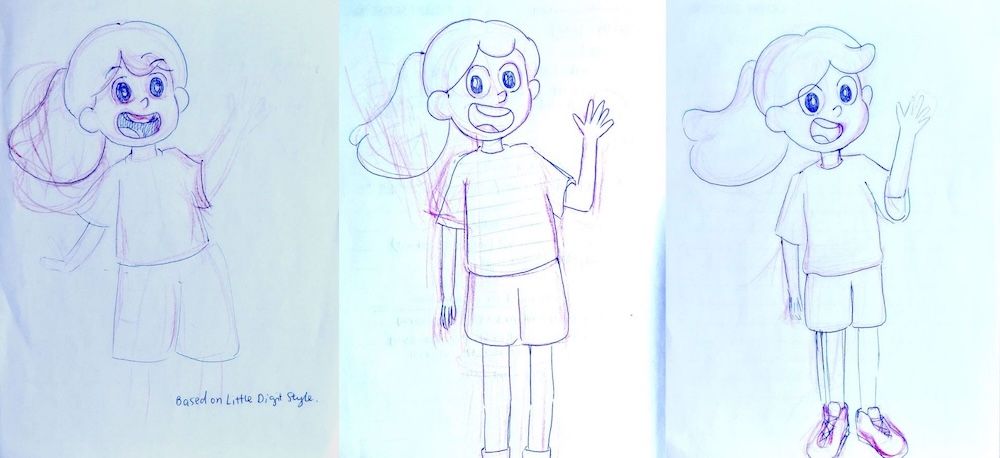
Highly inspired by lynnandtonic's 2018 website, which features a Bob's burger-styled illustration of lynn in her room, I decided to sketch myself in our (Dan + my) HK home in the style of LittleDigits' illustration of Hilda from the Netflix TV Series Hilda. I really liked the idea of paying homage to our humble home in HK seeing as we would be moving away to the UK soon.
Since I do not have a drawing tablet/pad, the illustrations were drawn using my mousepad in Figma. I roughly traced a photo of our home and a sketch of myself.

Home page fun elements
To welcome visitors, I thought it would be cute to have a little animation of myself saying hello. The animation was created by using @keyframes CSS to run through the six SVG images that make up the frames of the animation. To prevent lagging in the animation, I had to preloaded the images.

For the digital easter egg, my plan was to use the light switch of our HK home to toggle the light/dark mode of the website. It was very satisfying to create the light switch using CSS (see my CodePen), since I am new to drawing with CSS. As it was my first time implementing dark mode, to toggle the theme of the website, I followed Dmitry Borody's post about theming web applications with SASS, which I found rather clever!
See you next time!
That's pretty much all for this time's revamp! Now we must wait for whenever another wave of inspiration and motivation to revamp the site hits me.